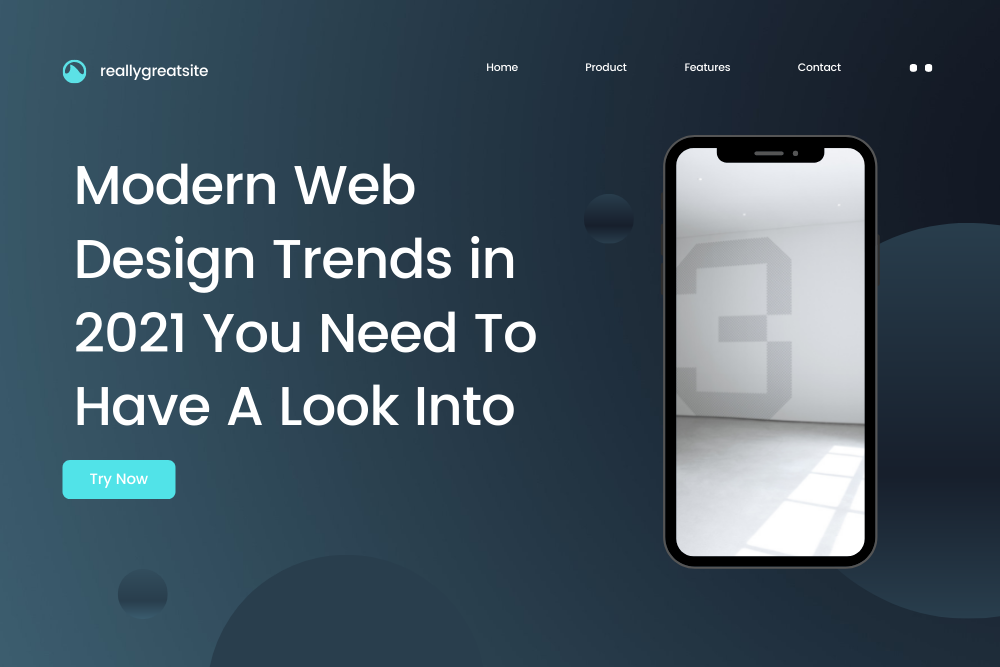
Web Development and Web Design Trends create a parallel universe as they go hand in hand. The occurrence of the latter without the former is not possible. We can take you on the journey of the complete set of web design trends that is essentially the vital part of modern-day web development through our blog.
Historical Fonts
Many old things have resurfaced as excellent, only to resurface as uncool once again. Many designs employing vintage typography haven’t stood up well over time, and retro fonts have seen the same ups and downs in popularity.
On the other side, throwback font is making a return. The same old fonts are no longer in use. On the other hand, stylization and a splash of inventiveness are reinventing what antique fonts can be. This mix of new and old may is evident on the website for Spotify’s Carnival campaign. They play with traditional bold fonts to give them a new life, rather than seeming obsolete and clichéd. That is an excellent example of providing standard fonts a fresh, modern touch while yet maintaining readability.
For e.g. the website of Goliath Entertainment, a business that organizes events, has a retro-futuristic vibe to it. The bold typeface pays tribute to the past while being current.
Animations With A Parallax Effect For Scrolling
More nuanced and imaginative investigations of what we can do with parallax scroll effects, which have been popular in website design for years, may be expected in 2021.
Remember that in individuals with vestibular problems, too much movement in parallax effects may create confusion and dizziness, since the illusion of depth and movement can cause disorientation and dizziness. To ensure that parallax is used properly and securely, more designers are following the recommendations below:
• Enable users to turn off parallax effects.
• Keep parallax effects to a limited part of the screen at all times.
To bring her artwork to life, Alice Lee’s portfolio site employs parallax effects that react to mouse movement. The hero’s ability to move is limited by his surroundings. It’s a great illustration of how parallax may be used to achieve a particular objective.
Quick Read- 10 Best Image CDN Providers for Website-2023
Horizontal Scrolling
Horizontal scrolling, formerly frowned upon in web design, is making a comeback.
Horizontal scrolling is becoming more popular among web designers. Those that succeed do so by providing a practical way for progressively revealing more information, such as in an image gallery.
Designers will keep the following in mind in order to successfully utilise horizontal scroll in 2021:
- Allow users to navigate using other ways, such as arrow buttons with explicit labelling, rather than requiring them to scroll horizontally.
- Think about what kind of content would benefit from a horizontal scroll — for example, a picture gallery would profit from a horizontal scroll since it would provide visitors a brief peek and the choice to view more or scroll down the page.
- Eliminate the need for horizontal scrolling.
We used a tiny horizontal scroll on our Designer feature page to zoom in on a large image and show more essential portions of the image at a larger size to match the relevant text.
Clicking the clear signal next to the big button on Momento Design Studio’s home page acts as a link, gradually moving you over to the highlighted works. The scrolling is fast and aggressive, highlighting the highlighted images.
3D Pictures That Are Found All Over The Place
3D design has advanced considerably with the advent of higher-resolution screens, well beyond Geocities’ blocky and bevelled edges. High-quality 3D graphics have been added to web designs. Rather of being obtrusive, they add to the overall user experience.
Sennep, a design company, utilises 3D elements to give their website dimension. The design elements here provide a strong sense of cohesion. It’s a great example of how 3D can make a larger difference in a more straightforward design.
Multimedia Interactions
Online multimedia experiences are popping up all over now that more consumers have access to quicker internet connections. A rich user experience is created by combining images, text, video, and audio.
In 2021, successful designs will combine constraint with multimedia experiences:
- When mixing motion and audio, keep things simple. For individuals with cognitive limitations, having too much going on may be distracting or uncomfortable.
- Use a range of media forms with care to make the information more accessible.
- For any pre-recorded multimedia, include closed captions and transcripts.
- For more sophisticated pictures, provide alt text as well as additional informative text.
- Make sure all content is written in HTML and isn’t hidden by pictures.
- Instead of opting for autoplay, provide the user a specific “play” button to start and stop the video or motion content.
It is a duty to handle a wide range of issues while effectively and efficiently using multimedia. More video accessibility materials may be found here.
Nicolas Errera’s website includes playback controls for a lovely background video that starts playing when you click it and can also be stopped. There’s also a subtle animation that shows how far into the video you’ve gotten.
Augmented Reality (AR) Experiences
When it comes to multimedia interactions, don’t overlook all of the wonderful immersive experiences made possible by augmented reality (AR). AR has progressed beyond just finding Pokémon on your iPhone or Android device. The WebXR API and software from Wayfair Technologies, for example, have made this world available to virtually everyone.
Jeep utilises augmented reality on their “Build & Price a Jeep” webpage. It is a pleasant and stress-free experience for those who hate travelling into car dealerships. A growing number of e-commerce and retail websites are using augmented reality to help advertise their products and empower potential customers throughout the buying process.
The Focus Is On Grain
Rigid grids and solid colour blocks may detract from the uniqueness of a website. Grainy textures may contribute to a more genuine sense.
This website exemplifies the allure of graininess for Studio Gusto. It employs lo-fi design elements to provide a more genuine user experience than many internet designs.
A Preference Towards Muted Color Palettes
Subdued colours, such as grains, may help a design seem more natural.
To create a dramatic contrast throughout the site, Magic Theater Studio used a light colour palette with dark green blocks. Against these muted tones, the hand-drawn styled text and illustrations appear fantastic. The design has a dynamic feel thanks to a slightly buzzing grain in the background and some distortion in the bright and dark backgrounds.
Bobby Rowe’s marketing portfolio is a vibrant celebration of his job, full of practical and amusing work-related writing. It’s tough to create a site design that’s both appealing and practical, yet Bobby Rowe manages to do so. The combination of subdued and vibrant colours is well-balanced.
Designs that are dependent on a user’s preferences
In terms of delivering more personalised experiences, web development has gone a long way. It may be anything from a dark/light mode choice and other ways for changing a site’s appearance and navigation to delivering information customised to a user’s tastes, such as Spotify’s customised playlists.
As a consequence of new design ideas and algorithms, the internet is becoming more user-centered and less passive. In the future, a greater focus should be placed on meeting website users’ needs, wants, and preferences.
Gaussian Blur
Gaussian blur works well in pictures and gradients to create a swirl of soft focus. Although this effect has existed for a long time, it has just recently acquired prominence in web design.
The Moment House website begins with a beautiful gaussian cloud of colour rather than a hero picture. It creates a bleak atmosphere and corresponds to the following image of a Los Angeles cityscape. It perfectly depicts the golden sunlight and haze that blankets Los Angeles.
Monograph Communications has a gaussian blur in the backdrop. The contrast between the straight lines and strong letters that cover this fluffy red, purple, and blue mixture is striking.
A gaussian blur in Goodbooks depicts a vapor-like bubble. The image below does not do it justice, but it gives the impression that something is concealed behind a white screen. We watch the form change and rotate, but we never get a good picture of what it is.
Scrollytelling
Online experiences are increasingly being used by designers to create tales. Scrollytelling is a kind of visual storytelling that enhances the tale while also drawing you in.
The most effective scrollytelling apps are simple:
Provide explicit playback options to play, pause, and stop interactions and movements on the user’s terms; keep mobility to a limited region; and make sure that any scrollytelling features serve to improve rather than distract from the narrative.
Ultimately, the usage of web design trends in your website can bring a helpful audience to your website and increase website traffic that will be useful as the right ideas will tend to reach the right people at the right time.